How To Add Accordion In Html

You can use HTML, CSS and JavaScript to create stylish and dynamic spider web elements. And one useful element you can build is an accordion carte du jour.
Accordion menus expand and collapse when a user clicks a button. It's a peachy way to not have to evidence all the info about a topic up forepart, and instead requite users the choice to prove just what they need.
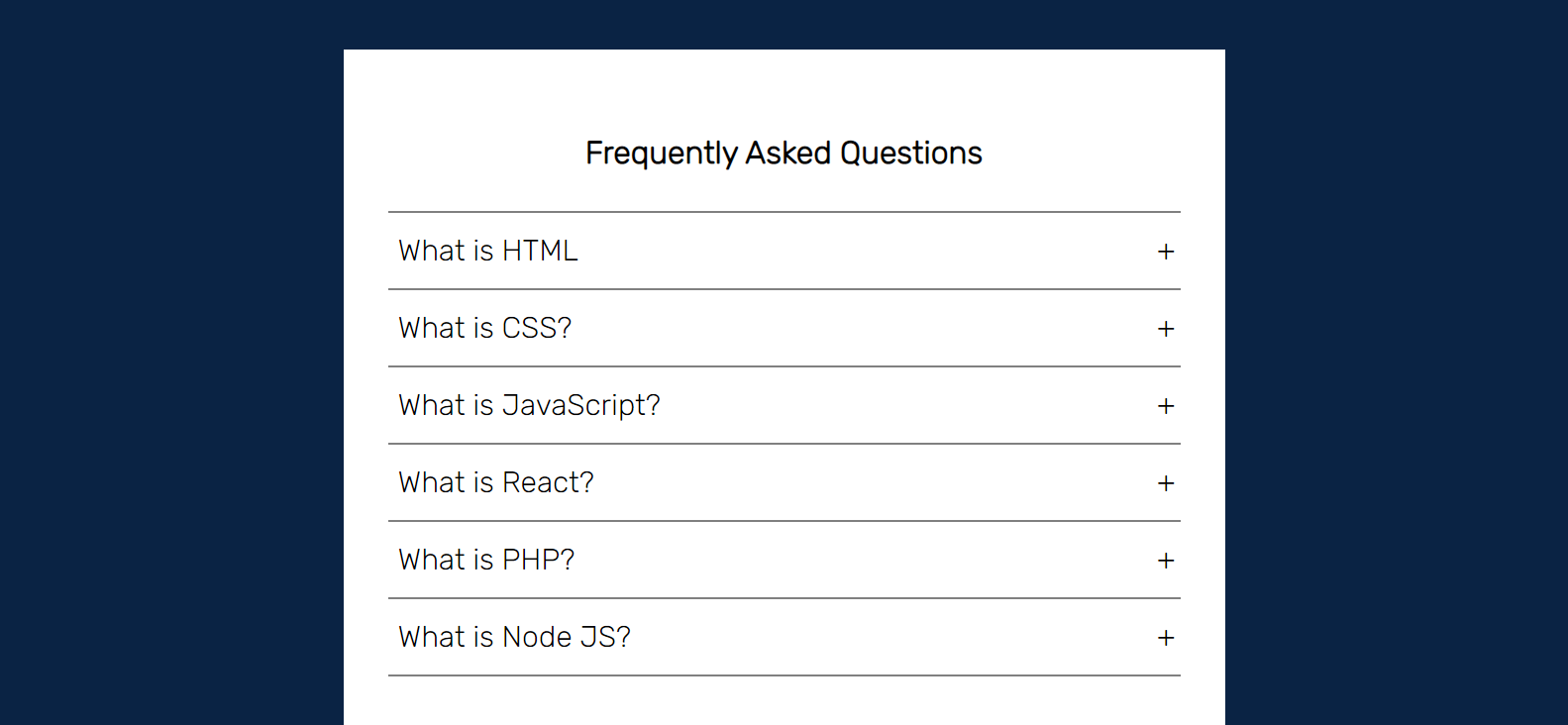
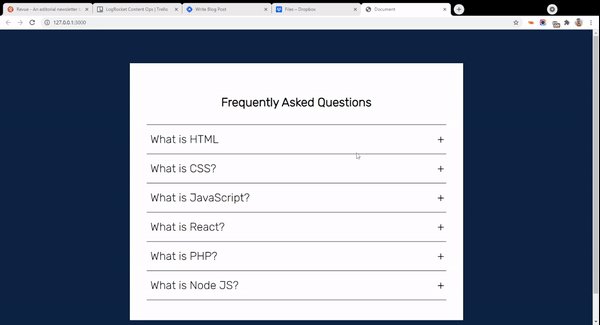
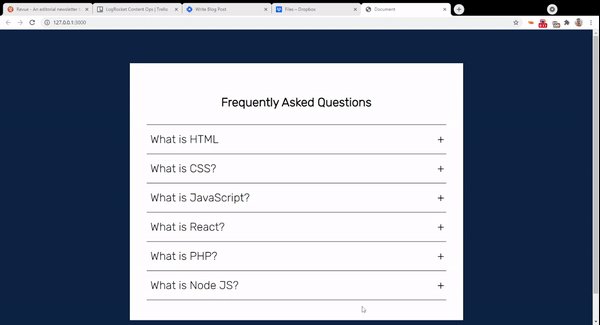
In this tutorial, I'll show you how to build a simple accordion menu that looks like this:

In UI blueprint, an accordion menu is a vertically stacked list of various pieces of data. For each list, there is a labelled header pointing to corresponding content. Each list's content is subconscious by default. Clicking on a particular label will aggrandize its content.
1 very mutual use case for accordions is to hold a list of frequently asked questions. Clicking on any question will toggle/show a corresponding answer.
How to Build an Piano accordion Bill of fare using HTML, CSS and JS
We'll begin by defining the HTML markup. If you are using an IDE like VS Lawmaking and you take emmet installed, create a new index.html file and type ! followed by enter. This should create HTML boilerplate code for your project.
Alternatively, you can copy the following code into your index.html, or get the code for this project from Codepen.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta proper noun="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=border"> <title>Certificate</title> <link rel="stylesheet" href="styles.css"> </head> <body> <script src="app.js" blazon="text/javascript"></script> </body> </html> The folder construction is simple. We will create a binder called piano accordion. Within the folder we will create three files: alphabetize.html, styles.css, and app.js. We will also link all files into our HTML markup equally you tin see higher up.
HTML Markup for the Accordion
For each listing in the menu, we volition have two divs – one for the characterization, the other for the content.
<body> <div class="squeeze box-body"> <div grade="accordion"> <h1>Frequently Asked Questions</h1> <hr> <div class="container"> <div class="label">What is HTML</div> <div class="content">Hypertext Markup Linguistic communication (HTML) is a reckoner language that makes up most spider web pages and online applications. A hypertext is a text that is used to reference other pieces of text, while a markup linguistic communication is a series of markings that tells spider web servers the style and structure of a document. HTML is very uncomplicated to learn and apply.</div> </div> <hr> <div course="container"> <div class="characterization">What is CSS?</div> <div class="content">CSS stands for Cascading Style Sheets. Information technology is the language for describing the presentation of Spider web pages, including colours, layout, and fonts, thus making our web pages presentable to the users. CSS is designed to make style sheets for the web. Information technology is contained of HTML and can be used with whatever XML-based markup language. CSS is popularly chosen the design language of the spider web. </div> </div> <hr> <div course="container"> <div course="characterization">What is JavaScript?</div> <div grade="content">JavaScript is a scripting or programming language that allows you lot to implement complex features on web pages — every time a web page does more than just sit there and display static information for yous to look at — displaying timely content updates, interactive maps, animated 2nd/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. It is the tertiary of the web trio.</div> </div> <60 minutes> <div grade="container"> <div grade="characterization">What is React?</div> <div class="content">React is a JavaScript library created for edifice fast and interactive user interfaces for spider web and mobile applications. It is an open-source, component-based, front-terminate library responsible simply for the application'southward view layer. In Model View Controller (MVC) architecture, the view layer is responsible for how the app looks and feels. React was created past Jordan Walke, a software engineer at Facebook. </div> </div> <hr> <div grade="container"> <div class="label">What is PHP?</div> <div course="content">PHP is a server-side and general-purpose scripting language that is particularly suited for web development. PHP originally stood for Personal Dwelling Page. Nevertheless, now, it stands for Hypertext Preprocessor. It'due south a recursive acronym because the first word itself is as well an acronym.</div> </div> <60 minutes> <div course="container"> <div class="label">What is Node JS?</div> <div class="content">Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on the V8 engine and executes JavaScript code outside a web browser. Node.js lets developers utilize JavaScript to write command line tools and for server-side scripting—running scripts server-side to produce dynamic web page content before the page is sent to the user's web browser. Consequently, Node.js represents a "JavaScript everywhere" image</div> </div> <60 minutes> </div> </div> <script src="index.js" type="text/javascript"></script> </body> Without CSS, our page will look all bare, like this:

How to Style the Accordion with CSS
We want our accordion bill of fare to wait good, of course. Time to bring some CSS into play. I've added some comments in the code to explain what each piece is doing:
@import url('https://fonts.googleapis.com/css2?family=Rubik:wght@300&brandish=swap'); /* Sets the background color of the torso to blue. Sets font to Rubik */ trunk { background-colour: #0A2344; font-family: 'rubik', sans-serif; } /* Aligns the heading text to the center. */ h1 { text-marshal: center; } /* Sets the width for the accordion. Sets the margin to 90px on the top and bottom and auto to the left and correct */ .accordion { width: 800px; margin: 90px auto; color: black; background-color: white; padding: 45px 45px; } With all of these styles practical, here is how our accordion will look like now:

Now we need to start doing some work on the inside to gear up up its functionality. Start, we set the position property for each of the containers (holding both the characterization and content) to relative.
That means we tin can at present position its children relative to it.
.accordion .container { position: relative; margin: 10px 10px; } /* Positions the labels relative to the .container. Adds padding to the top and bottom and increases font size. Too makes its cursor a pointer */ .squeeze box .label { position: relative; padding: 10px 0; font-size: 30px; colour: black; cursor: arrow; } You can now discover the difference in the image below:

The next activity will be to append a fiddling '+' sign at the finish of each listing. This will allow users know that they can expand the section to learn/run into more.
Nosotros volition achieve this using the ::before selector. The ::earlier and ::after selector is used to place content earlier of or afterward a specified chemical element.
Here, nosotros are inserting '+' earlier the label. But we will use the offset properties top and right to identify it at the far right corner.
/* Positions the plus sign 5px from the correct. Centers it using the transform belongings. */ .accordion .label::before { content: '+'; color: black; position: absolute; top: 50%; right: -5px; font-size: 30px; transform: translateY(-50%); } /* Hides the content (elevation: 0), decreases font size, justifies text and adds transition */ .accordion .content { position: relative; background: white; top: 0; font-size: 20px; text-align: justify; width: 780px; overflow: hidden; transition: 0.5s; } /* Adds a horizontal line betwixt the contents */ .accordion hr { width: 100; margin-left: 0; border: 1px solid grey; } This will make everything improve. Besides observe that the content for each listing is now subconscious.

Calculation JavaScript to our Accordion
At this indicate, our piano accordion is pretty much static. To make a container display the content when a user clicks on it, nosotros will need to bring in some JavaScript.
Navigate to your script app.js and blazon in the following lawmaking:
const accordion = document.getElementsByClassName('container'); for (i=0; i<accordion.length; i++) { piano accordion[i].addEventListener('click', function () { this.classList.toggle('agile') }) } This script will access all of our lists by classname of container.
Then we will loop through the list. For each container, we just want to register an event listener to information technology. When information technology gets clicked, we want to toggle the form "active" on that element.
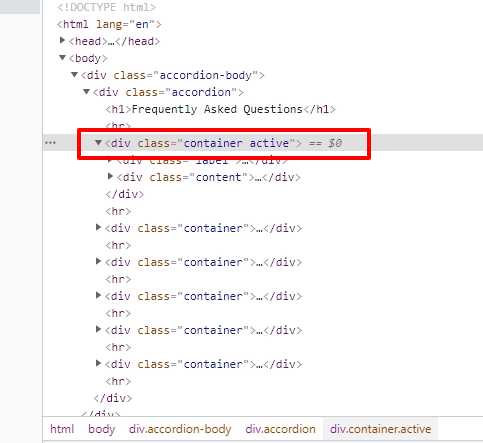
At present we are going to exam this effect. Click the first container with the label What is HTML, open your DevTools (click on F12), and audit information technology inside of the elements tab.
Yous should find the active class registered on information technology:

Clicking on the element again will remove the active class from information technology.
How to Stop Upward the App
In that location is i terminal affair we need to do. We demand to create an active class inside a stylesheet. We will define how we want our accordion to look one time JavaScript toggles the class on a container.
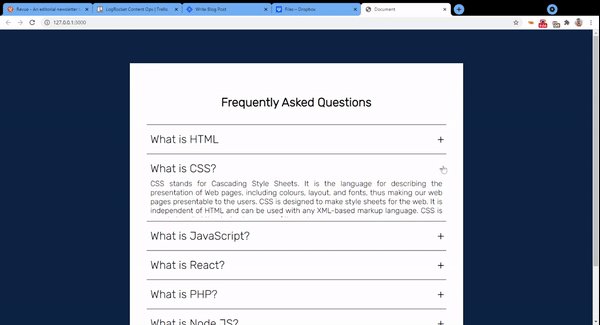
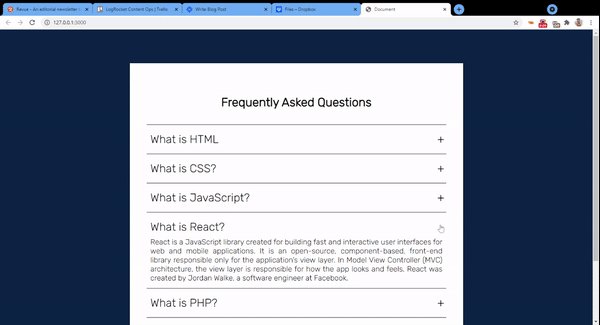
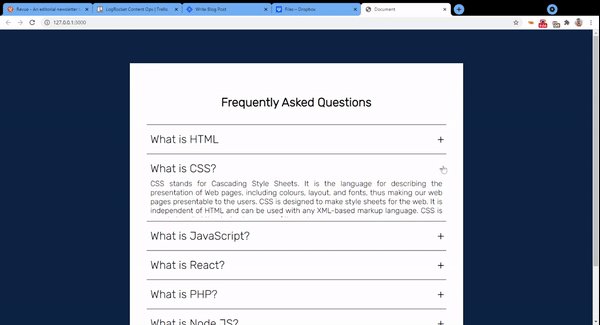
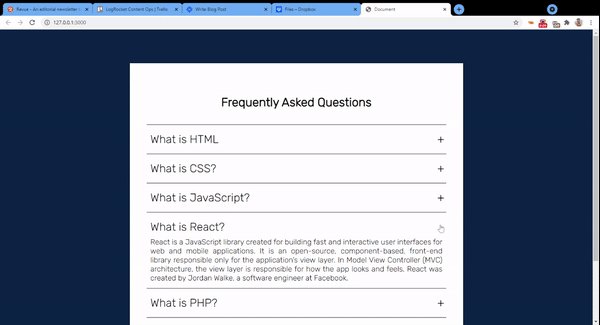
/* Unhides the content part when active. Sets the height */ .accordion .container.active .content { height: 150px; } /* Changes from plus sign to negative sign once active */ .accordion .container.active .label::before { content: '-'; font-size: 30px; } This is how our app looks and behaves in the finish:

Wrapping Upwards
So in this tutorial, we built an accordion menu using HTML, CSS, and JavaScript.
Thanks for following along. I hope you learned something useful from this tutorial.
If you are interested in content like this, follow my blog.
Have a great week.
